
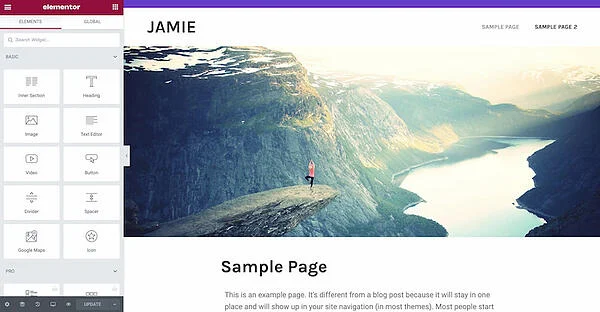
You’ll enter the Elementor page editor. This is what your page will look like:

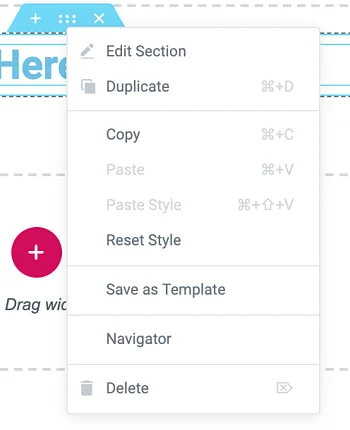
You can control the objects on a page by right-clicking an object and selecting Edit Section from the menu.

The options to edit any object will appear on the left of your screen as seen below:

Be sure to save your work by clicking the green update button when you are done editing.